【癌患者で未経験の「Progate」でプログラミング学習アウトプット②】HTMLとCSS レベル10です。
【癌患者で未経験の「Progate」でプログラミング学習アウトプット②】HTMLとCSS レベル10です。

こんにちは。ムツ吉です。
先日からプログラミングを学ぶべく
Progateというプログラミング学習ツールをやっています。
何故プログラミングを学習する事になったのかはこちらに記載♫
プログラミングを学習する上での
目標はクラウドワークスの受注する事。
せっかく癌の闘病で時間ができているので
今のうちにパパッと学んでいきたいと思ってます。
この記事では
実際にプログラミングを学んで思った事や感じた事などをアウトプットする記事です♫
自分もアウトプットする事で情報の整理ができるし
この記事を読んでくれる方にも、「プログラミング学習ってこんな感じなんだ。」とか「敷居が高そうだったけど、 私にもできそうじゃん」
とか思って貰えたらいいなと思います♫
※尚、記事は不定期で公開していきます。学んだ順番がわかるように記事のタイトルに数字を書いていきます。
第一回目はこちら↓
学んだ事

今回も先日に引き続き、CSSとHTMLを学びました。
新しいことを学ぶ時って頭が痛くなります。病み上がりなので慎重にやっていきます(笑)
HTML
HTMLで今回学んだのは以下のとおりです。
CSSを指定する
HTMLのコードでどの部分にCSSを摘要させるか指定ができるようです。
<○○ class="△△">にすると、
「○○のグループは△△です」と指定できる。
これをすることによって<div class="header">とHTMLコードに書くことができ、CSSコードで
.header{
background-color:#f7f2b4;
height:90px;
と
headerの部分だけを指定(background-color:#f7f2b4; height:90px; 背景は黒で高さは90px)できる。
【ヘッダーの枠組み】
ヘッダーには「ロゴ」とメニューリストがある。
ロゴ
<div class="header-logo">(表示したい文字)</div>・リスト
<div class="header-list">
<ul>
(表示したい文字リスト)
</ul>
</div>
【フッダーの枠組み】
基本構造はヘッダーと同じ
・ロゴ
<div class="footer-logo">(表示したい文字)</div>・リスト
<div class="footer-list">
<ul>
(表示したい文字リスト)
</ul>
</div>
【メインの構造】
メイン要素は「copy-container」「contents」、「contact-florm」の3つの要素で構成されている。
見出し?とサブ?
<div class="copy-container">○○<div>
サマリ?
<div class="contents">○○<div>
本文?
<div class="contact-florm">○○<div>
CSS
CSSで学んだことは以下の通りです。
リストの黒点「・」をなくす方法
リスト(li)を作ると必ず「・」のような黒チョンボがついてきます。
必ずしもこの「・」が必要ない時もある訳でそのやり方です。
CSSの入力フォームで。
li{
list-style:none;
}
と書く
文字を横(左)並びにする。(基本的にHTMLで記載した文字は縦並びに記載される。横並びにしたい時はCSSを使う)
「・」の黒チョンボ同様、リストを指定すると縦並びになりますね。横並びの方法です。
li{
list-style:none;
float:left;
}
文字を横(右)並びにする。(基本的にHTMLで記載した文字は縦並びに記載される。横並びにしたい時はCSSを使う)
先ほどは左並びでしたが、今度は右並び。
li{
float:right;
}
(float: leftとfloat:rightを組み合わせることで、ロゴとリスト全体を左右に配置することができる。)
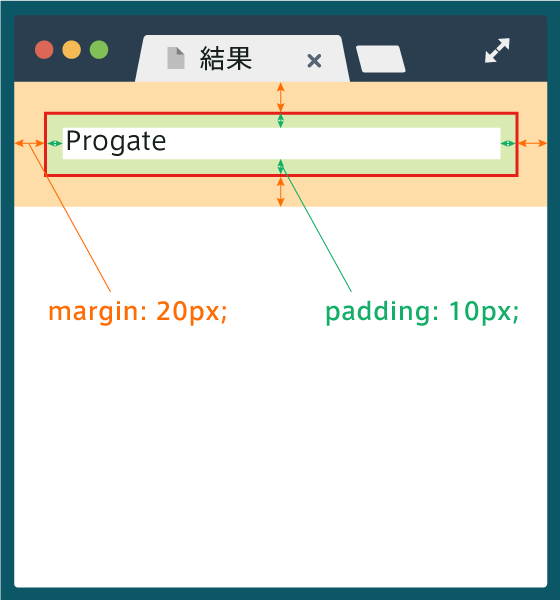
文字に余白を設ける
文字に余白を設けるときはpaddingを使うそうです。
.(HTMLコードで<div class="○○">にした文字){
padding-(余白を開けたい方向 top right bottom left):(余白にしたい大きさ)px;
}
余白はまとめて書くこともできる。
上のように一個一個してすることもできますが、上下とか左右とかをまとめ指定することができる。
padding: (top+bottom) (right left);
(ヘッダーに指定した<li>要素全体のfloatとpaddingはフッターにも適用される)
(・ヘッダーにのみ<li>要素を適用させたい場合
.header-list li{
}
のようにheader-listとliの間にスペースを入れると
ヘッダーリストの<li>要素だけが適用される)
文中の一部だけにCSSを適用させる
これまでのやり方だとCSSを指定する際は一行毎だったが
<span>を使うと一文字単位で指定もできるようです。
HTMLで
<span>(変更したい文字)</span>
CSSで
span{
color:○○;
}
豆知識
HTMLの要素には、改行される要素と改行されない要素があります。
前後で改行が入り、親要素の幅一杯に広がる要素をブロック要素
といいます。これまで勉強してきた<div>要素や<h1>要素、<p>要素
はブロック要素です。それに対して、<span>要素や<a>要素のように改行されない要素をインライン要素といいます。
ボーダー(枠線)上下左右すべてに線を引く
文字の周りに線を引くことができる
border:5px(太さ) solid(種類) red(色);
特定の場所のみ線を引く
アンダーラインとかも引けちゃいます。
border-bottom(方向 top left rightがある):5px(太さ) solid(種類) red(色);
borderの外側に余白を作りたい場合、marginを用います。

marrinとpaddingは↑のように使い分ける。
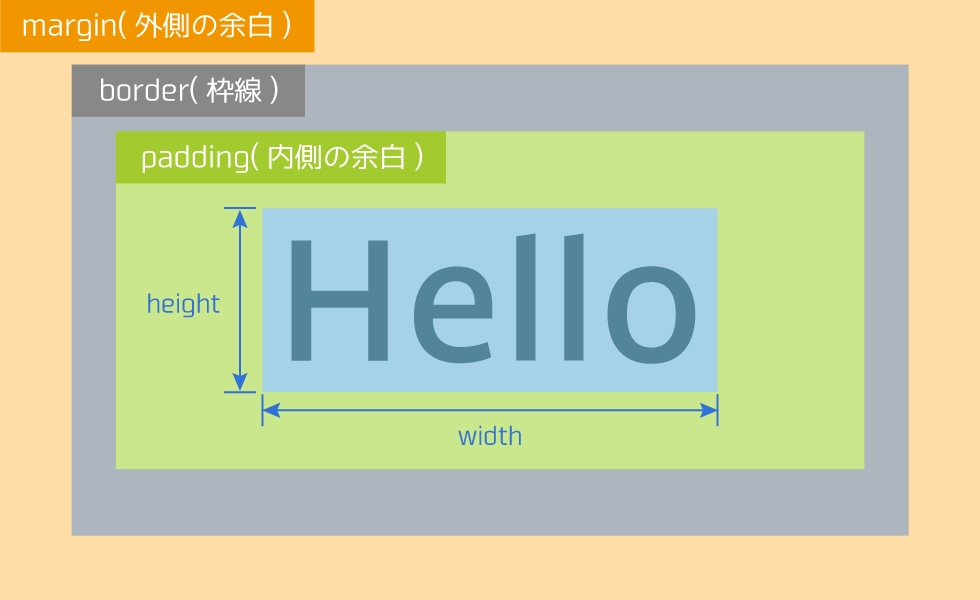
border, padding, marginは、ボックスモデルという概念に基いています。
HTMLの全ての要素には、border(初期状態では表示されない)があり、その外側の余白はmargin, 内側の余白はpaddingです。

感想
以上、
【癌患者で未経験の「Progate」でプログラミング学習アウトプット②】HTMLとCSS レベル10です。
でした。
まだまだ「難しい」印象です。
ホント世の中のプログラマーを尊敬します。